一. 暗黑模式
什么是網(wǎng)站的暗黑模式(Dark Mode)?相信大家應(yīng)該都了解,其實(shí)它可以看作是一種用戶色彩設(shè)計(jì)風(fēng)格,主要采用深色背景和淺色文字,與傳統(tǒng)的亮色背景和深色文字的設(shè)計(jì)形成對(duì)比,比如像下面這樣。
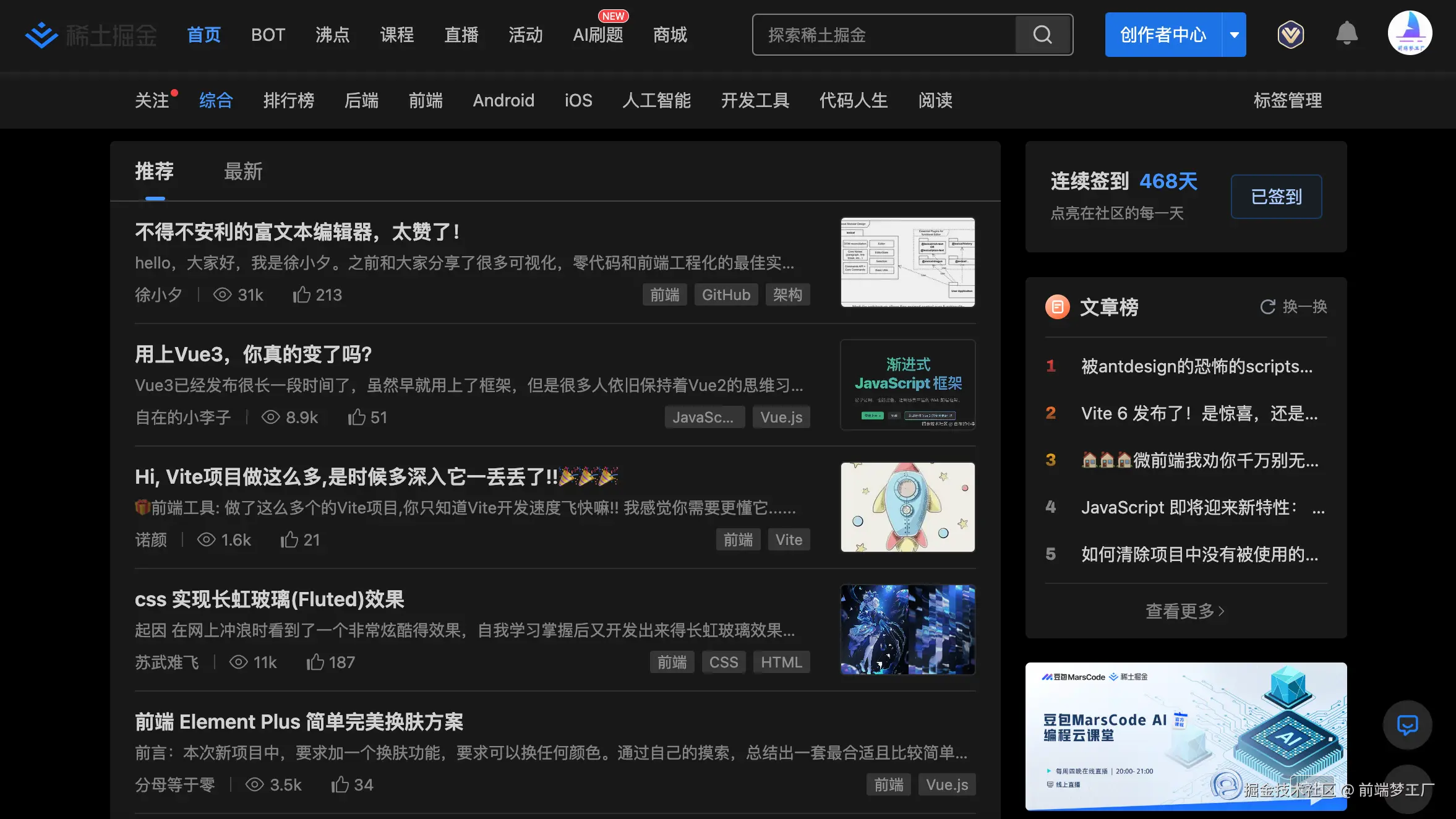
掘金網(wǎng)站的暗黑模式效果:

它的主要目的是為了提高用戶的視覺(jué)舒適度,減少眼睛疲勞,同時(shí)也能在夜間提供更好的閱讀體驗(yàn)。所以暗黑模式能有以下幾個(gè)潛在的好處:
- 減少眼睛疲勞:在低光環(huán)境下使用暗黑模式可以減輕眼睛的壓力和疲勞感。
-
改善閱讀體驗(yàn):對(duì)于某些用戶來(lái)說(shuō),在暗色背景下閱讀可以提供更好的可視性,使我們?yōu)g覽網(wǎng)頁(yè)時(shí)更加舒適。
-
節(jié)省電量:暗黑模式可以通過(guò)關(guān)閉黑色像素來(lái)實(shí)際減少屏幕耗電,這對(duì)于移動(dòng)設(shè)備尤其重要。
許多的應(yīng)用開發(fā)框架以及網(wǎng)站都提供了切換到暗黑模式的功能選項(xiàng),比如我通過(guò)使用 VitePress 建立的網(wǎng)站,自帶暗黑模式功能的切換:

gif圖錄制原因,可能不太清晰,可訪問(wèn):www.anyup.cn/site/index.…
所以,它類似于主題切換的功能,它又不同于主題切換那么復(fù)雜。它的實(shí)現(xiàn)原理其實(shí)也很簡(jiǎn)單,用一句話描述就是:通過(guò)不同的狀態(tài)(light 和 dark)使用不同的樣式,從而達(dá)到不同的展示效果。
關(guān)于如何實(shí)現(xiàn)暗黑模式?我們傳統(tǒng)的實(shí)現(xiàn)方案或許是:
- 使用 CSS 變量
- 媒體查詢
- 監(jiān)聽系統(tǒng)主題變化事件
通過(guò)結(jié)合上述方法來(lái)動(dòng)態(tài)調(diào)整頁(yè)面樣式,來(lái)實(shí)現(xiàn)暗黑模式。
比如下面的代碼:
:root {
--background-color: #ffffff;
--text-color: #000000;
--border-color: #d3d3d3;
}
body {
background-color: var(--background-color);
color: var(--text-color);
border-color: var(--border-color);
}
@media (prefers-color-scheme: dark) {
:root {
--background-color: #121212;
--text-color: #e0e0e0;
--border-color: #3a3a3a;
}
}
以上這樣的代碼實(shí)現(xiàn),可能需要我們有兩套模式:light(明亮) 和 dark(暗黑),在明亮模式下聲明一套樣式,在暗黑模式下再聲明一套樣式。這樣可以實(shí)現(xiàn)暗黑模式切換的功能,但它的缺點(diǎn)也很明顯:
以上這種方式能夠?qū)崿F(xiàn)網(wǎng)站暗黑模式,但是我們今天這篇文章,不會(huì)使用這樣的方式,因?yàn)檫@樣實(shí)現(xiàn)太繁瑣,且維護(hù)成本太高,可能每個(gè)頁(yè)面都需要按照暗黑模式來(lái)定制一些樣式。
因此我們今天將介紹如何使用一行代碼實(shí)現(xiàn)全網(wǎng)站暗黑模式!體驗(yàn)一下 CSS 濾鏡的魔力!
二. 實(shí)現(xiàn)方案
首先,先來(lái)看實(shí)現(xiàn)效果,以給掘金網(wǎng)站加入暗黑模式為例,暗黑版掘金網(wǎng)站效果如下:

應(yīng)粉絲要求,又加入了 element-plus 同款主題切換效果!

碼上掘金代碼片段演示示例,點(diǎn)擊左側(cè) 切換主題 進(jìn)行切換,親身操作試一下:
說(shuō)明:以下的掘金網(wǎng)頁(yè)為iframe嵌入,只能全局使用CSS濾鏡效果,更多細(xì)致的樣式優(yōu)化無(wú)法實(shí)現(xiàn),可能存在背景圖片視頻顯示效果不完美,不影響真實(shí)情況開發(fā)效果。僅做效果演示使用!

嘖嘖!乍一看,感覺(jué)還不錯(cuò)。難以想象是使用一行核心代碼實(shí)現(xiàn)的網(wǎng)站暗黑模式,整體來(lái)說(shuō),效果還算可以了,最起碼我是特別滿足的!
劃重點(diǎn)了
上面的暗黑效果,主要是使用以下核心代碼來(lái)實(shí)現(xiàn):
html {
filter: invert(1) hue-rotate(180deg);
}
好神奇,解釋一下以上這行代碼是什么含義:
CSS 濾鏡 filter 屬性允許你對(duì)元素應(yīng)用圖形效果,如模糊或顏色偏移。而 filter: invert(1) hue-rotate(180deg) 是一組特定的濾鏡組合,用來(lái)改變選定元素的顏色表現(xiàn)。
下面詳細(xì)解釋一下它代表的含義:
invert(1):
invert() 函數(shù)用于反轉(zhuǎn)輸入圖像中的顏色。參數(shù)定義了轉(zhuǎn)換的程度。如果參數(shù)是 1(或者 100%),則會(huì)完全反轉(zhuǎn)顏色,即每個(gè)顏色通道的值都會(huì)被替換為其補(bǔ)色。例如:黑色變成白色,白色變?yōu)楹谏取?/p>當(dāng)使用 invert(1) 時(shí),則表示將圖像的顏色徹底反轉(zhuǎn),即是:黑色變成白色,白色變?yōu)楹谏?/li>
-
hue-rotate(180deg):
hue-rotate() 函數(shù)按照給定的角度旋轉(zhuǎn)色彩輪上的顏色,其實(shí)就是沖淡顏色。這里的“角度”是指在標(biāo)準(zhǔn)色輪上轉(zhuǎn)動(dòng)多少度。色輪是一個(gè)圓形圖表,顯示了不同顏色如何根據(jù)它們的色調(diào)相互關(guān)聯(lián)。- 當(dāng)使用
hue-rotate(180deg) 時(shí),意味著所有顏色都會(huì)在其原始位置基礎(chǔ)上沿著色輪順時(shí)針?lè)较蛞苿?dòng) 180 度。比如紅色會(huì)變成青色、綠色變成洋紅色、藍(lán)色變成黃色等,因?yàn)檫@些是在色輪上相對(duì)的顏色。
結(jié)合起來(lái)看,首先通過(guò) invert(1) 將圖像的所有顏色都進(jìn)行了反轉(zhuǎn)處理,然后通過(guò) hue-rotate(180deg) 再進(jìn)行一次顏色的大幅度調(diào)整,這種組合可以產(chǎn)生非常獨(dú)特的視覺(jué)效果。
所以,對(duì)于希望快速實(shí)現(xiàn)網(wǎng)站的暗黑模式,使用 CSS 的 filter 屬性可以是一個(gè)非常簡(jiǎn)便的方法。通過(guò) invert(1) 將顏色反轉(zhuǎn),再用 hue-rotate(180deg) 調(diào)整色相,可以達(dá)到一個(gè)基本的暗黑效果。
這種方法的優(yōu)點(diǎn)是簡(jiǎn)單快捷,但它也有缺點(diǎn),因?yàn)樗赡軣o(wú)法很好地處理圖像和其他顏色復(fù)雜的內(nèi)容。
比如:對(duì)于圖片,如果直接使用 filter: invert(1) hue-rotate(180deg),它的顏色會(huì)變得非常奇怪,比如下面這張圖,對(duì)我的掘金個(gè)人主頁(yè)進(jìn)行使用,圖片變成了如下的效果:

還能優(yōu)化
其實(shí)不止圖片,像一些媒體類型的元素,例如背景、圖片、視頻等,都是不能直接處理的,簡(jiǎn)單一些就是保持其原樣就可以了。那么問(wèn)題來(lái)了,由于我們是全局使用的濾鏡效果,那么我們?nèi)绾巫寛D片保持原樣呢?
因?yàn)?filter 是使用濾鏡的反相和色相旋轉(zhuǎn)實(shí)現(xiàn),那么對(duì)這些媒體元素再次使用濾鏡的反相和色相旋轉(zhuǎn)就可以復(fù)原了。
因此我們對(duì)這些元素再次使用 filter: invert(1) hue-rotate(180deg) 來(lái)進(jìn)行復(fù)原:
html {
filter: invert(1) hue-rotate(180deg);
}
img,
video,
.logo,
.icon {
filter: invert(1) hue-rotate(180deg);
}
優(yōu)化后我們?cè)俅慰匆幌掳岛谀J较聢D片,同樣的圖片它的效果如下:

從以上的效果圖中可以看到圖片效果已經(jīng)好多了!
因此,我們總結(jié)一下方案:使用 filter 濾鏡進(jìn)行全局使用,對(duì)一些圖片、視頻、背景類等不需要使用濾鏡的元素的進(jìn)行復(fù)原。
總結(jié)下來(lái)代碼如下:
[data-theme='dark'] {
filter: invert(1) hue-rotate(180deg);
img,
video,
.avatar,
.image,
.thumb
.icon {
filter: none;
}
}
怎么樣?是不是很簡(jiǎn)單!
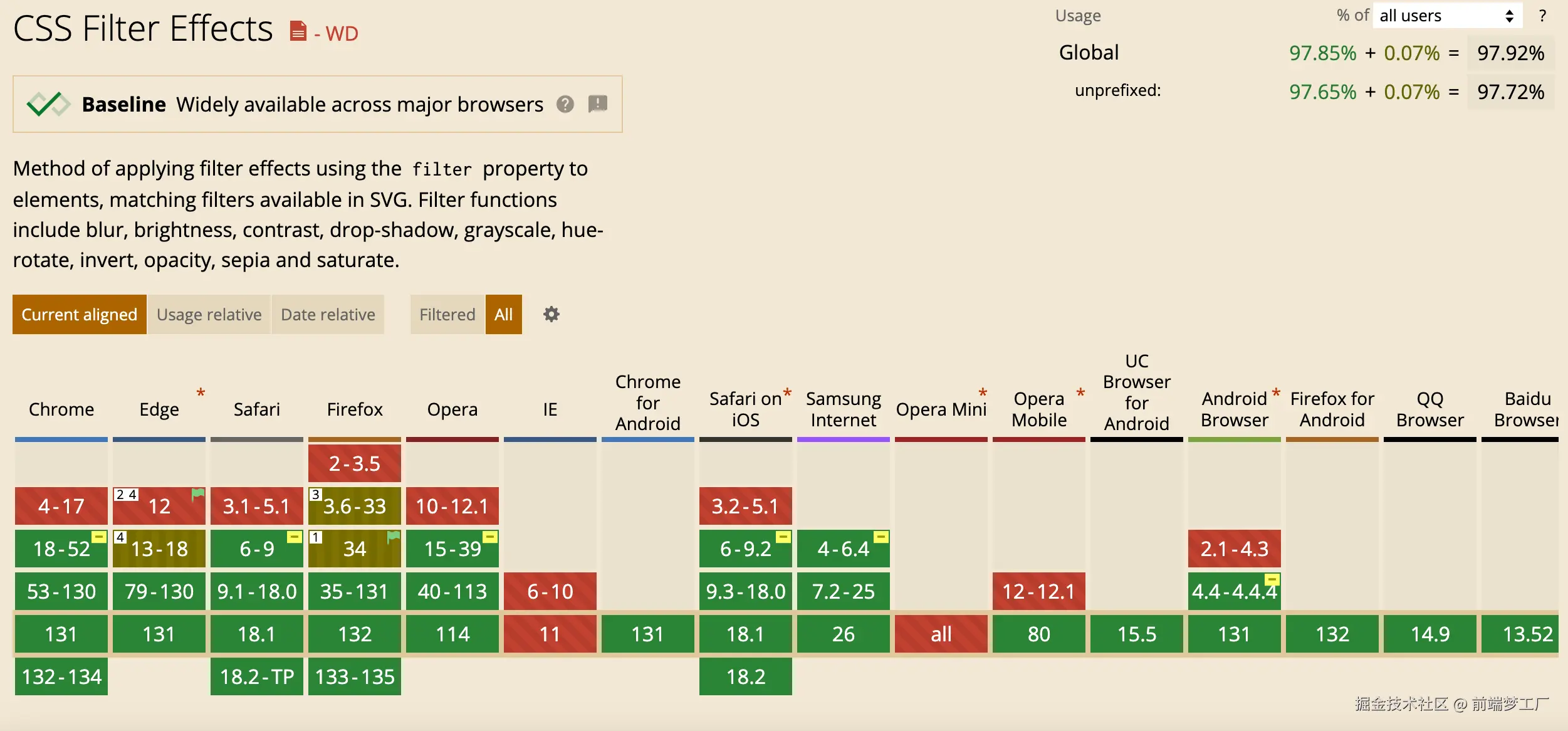
我們?cè)賮?lái)看一下 filter 的兼容性,除了 IE 外,主流瀏覽器在較低版本下都是支持了,所以我們可以放心的使用它,兼容性如下圖所示:

三. 其他方案
除了以上介紹的實(shí)現(xiàn)方式,我們也可以使用另一個(gè)方案:light-dark()
詳細(xì)了解:2024 年了! CSS 終于加入了 light-dark 函數(shù)!
它在 MDN 文檔上的簡(jiǎn)介如下:

light-dark() 是在 2024 年 5 月新加入的一種新的 CSS 屬性值函數(shù),主要用于在淺色模式和深色模式下分別指定不同的樣式值。
它的語(yǔ)法也很簡(jiǎn)單,只需要傳兩個(gè)值:light-dark(light-color, dark-color)
例如,我們要分別設(shè)置在淺色模式和深色模式下不同的背景顏色和字體顏色:
- 在淺色模式下,背景色為白色(
#ffffff),字體為黑色(#333333) - 在深色模式下,背景色為深灰色(
#1e1e1e),字體為白色(#f0f0f0)
如下代碼設(shè)置:
:root {
color-scheme: light dark;
}
body {
color: light-dark(#333333, #f0f0f0);
background-color: light-dark(#ffffff, #1e1e1e);
}
使用變量,可以更加簡(jiǎn)單些,如下:
:root {
--bg-color: light-dark(#ffffff, #1e1e1e);
--text-color: light-dark(#333333, #f0f0f0);
}
body {
color: var(--text-color);
background-color: var(--bg-color);
}
可以看到 light-dark 為我們實(shí)現(xiàn)暗黑模式又新增了一種可能性,但是同樣的也需要我們?cè)跁鴮懘a時(shí)對(duì)元素的顏色進(jìn)行聲明,表明在明亮模式和暗黑模式下該如何展示!
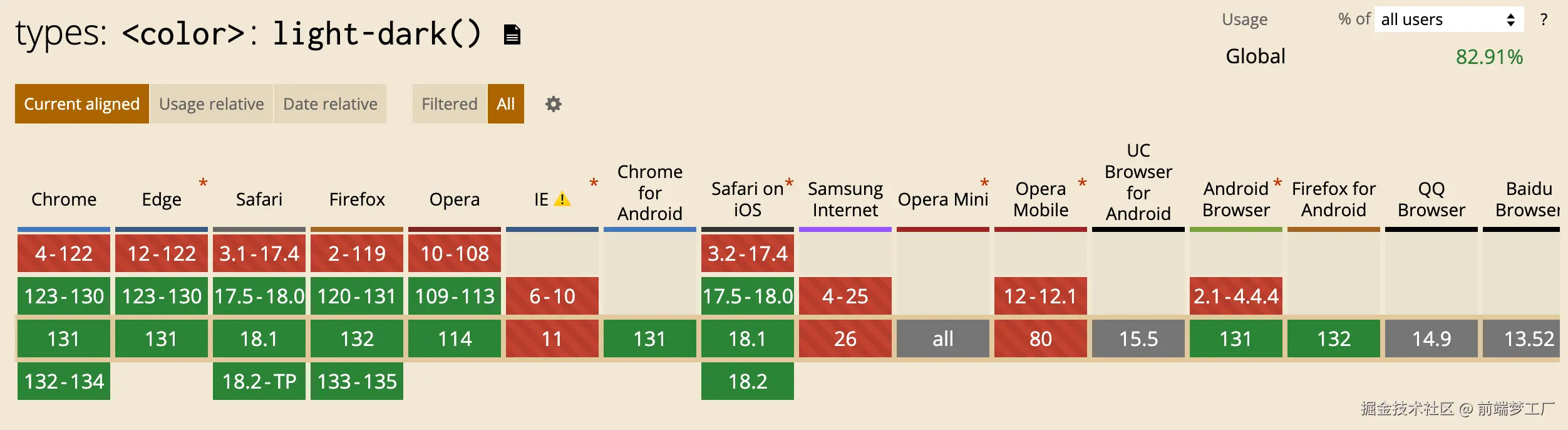
雖然是 light-dark 剛加入的樣式函數(shù),但是它在主流瀏覽器上都是支持的,但是要注意下支持的版本,兼容性如下圖所示:

四. 總結(jié)
傳統(tǒng)的實(shí)現(xiàn)方式原理很簡(jiǎn)單,可能需要我們有兩套模式:light(明亮) 和 dark(暗黑),再通過(guò)不同的狀態(tài)(light 和 dark)使用不同的樣式,從而達(dá)到不同的效果展示,無(wú)形中會(huì)增加了代碼量和復(fù)雜度,不推薦!
雖然使用 CSS 濾鏡 filter 的方案確實(shí)有瑕疵,但是我們也是可以進(jìn)行按需優(yōu)化的,同時(shí)你要考慮代碼量的話,它的性價(jià)比是非常高的!兼容性也不差,尤其適合已經(jīng)開發(fā)完畢的大型網(wǎng)站進(jìn)行暗黑模式切換,強(qiáng)烈推薦!
2024 年新加入的 light-dark() 是一種新的 CSS 屬性值函數(shù),用于在淺色模式和深色模式下分別指定不同的樣式值,為我們實(shí)現(xiàn)暗黑模式增加了更多可能性,但是同樣需要開發(fā)不同的代碼進(jìn)行聲明,推薦次之!
當(dāng)然,不同的場(chǎng)景下可能使用的方案選取也會(huì)有變化,如果是已經(jīng)開發(fā)完畢的網(wǎng)站新增暗黑模式主題時(shí),使用 CSS 濾鏡 filter 的實(shí)現(xiàn)方式無(wú)疑是最快最有效的方式!
| 開發(fā)方式 | 方案 | 推薦指數(shù) |
|---|
| 傳統(tǒng)模式 | 兩套樣式表適配 | ?? |
CSS 濾鏡 filter | 一行核心代碼實(shí)現(xiàn)
filter: invert(1) hue-rotate(180deg) | ?? ?? ?? ?? ?? |
CSS 函數(shù) light-dark() | 使用變量和 light-dark() 函數(shù) | ?? ?? ?? |
五. 相關(guān)文檔
filter - MDN 文檔
light-dark - MDN 文檔