【點晴模切ERP】數(shù)據(jù)可視化大屏(看板管理)項目落地實施9步法
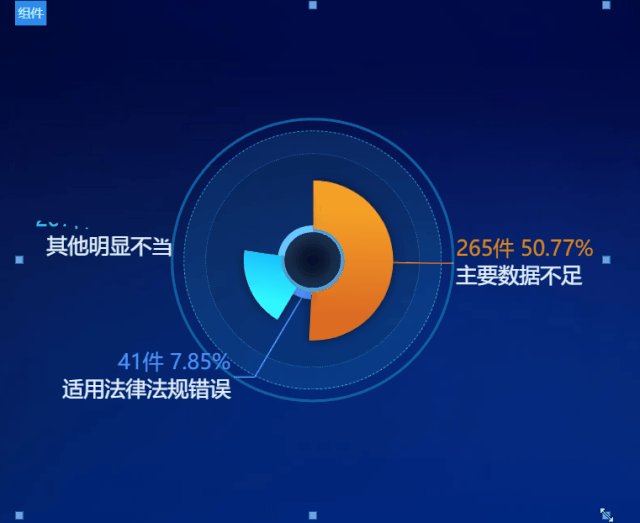
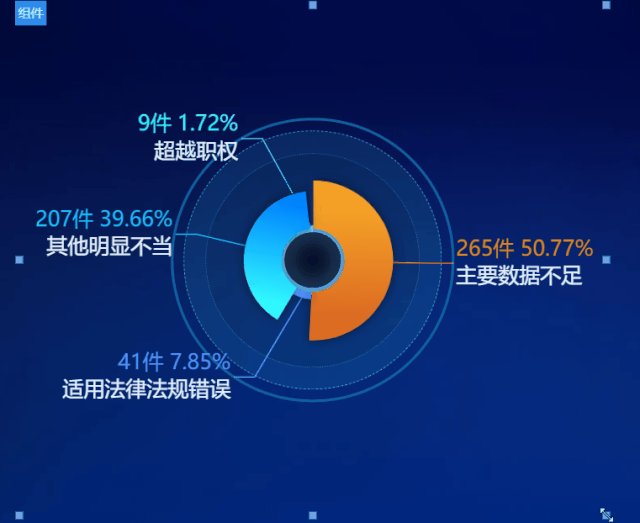
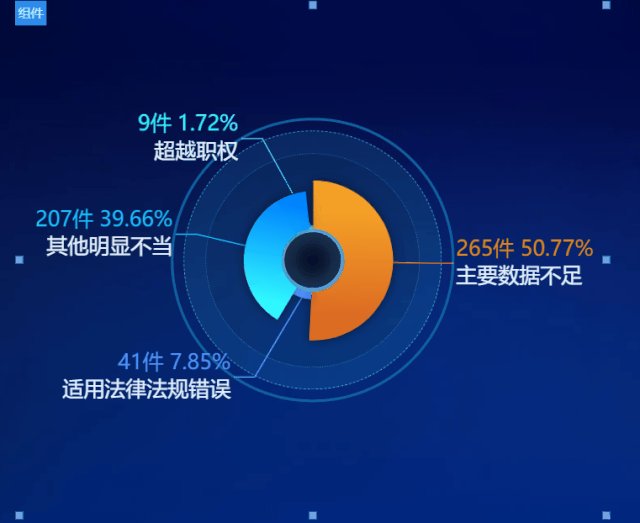
數(shù)據(jù)可視化已成為未來趨勢。而大屏,依然是數(shù)據(jù)可視化的終極武器。 對于發(fā)展迅速的可視化大屏,有數(shù)據(jù)分析專家說是雞肋,覺得不屑一顧,毫無技術(shù)含量和數(shù)據(jù)價值。但在我看來,對于外行人而言,大屏或許承載了大家對大數(shù)據(jù)和商業(yè)智能的全部認知。但對于數(shù)據(jù)分析來說,條理清晰的可視化大屏是能夠切切實實展現(xiàn)大數(shù)據(jù)價值的。  下面給大家分享大屏項目的落地實踐方法,希望對您有所幫助。  1.梳理業(yè)務需求與使用場景 大屏設計要避免為了展示而展示,排版布局、圖表選用等應服務于業(yè)務,所以大屏設計是在充分了解業(yè)務需求的基礎(chǔ)上進行的。 那什么是業(yè)務需求呢?業(yè)務需求就是要解決的問題或達成的目標。設計師通過設計的手段幫助相關(guān)人員達成這個目標,是大屏數(shù)據(jù)可視化的價值所在。 整體項目是利用大屏設備進行相關(guān)數(shù)據(jù)及圖表展示,我們預想將項目應用的場景分為兩種情況: (1)專業(yè)展示:參與商務活動、分享或為某些團體進行講解及展示使用。 (2)普通展示:主辦公區(qū)域或前臺大廳實時數(shù)據(jù)展示。通過應用場景,還可以進一步將用戶進行區(qū)分。比如:  將場景和用戶進行分類后,就可以進一步根據(jù)他們的需求,進行需求可視化大屏的整理。 2.根據(jù)業(yè)務場景抽取關(guān)鍵指標 關(guān)鍵指標是一些概括性詞語,是對一組或者一系列數(shù)據(jù)的統(tǒng)稱。一般情況下,一個指標在大屏上獨占一塊區(qū)域,所以通過關(guān)鍵指標定義,我們就知道大屏上大概會顯示哪些內(nèi)容以及大屏會被分為幾塊,如圖所示,確定關(guān)鍵指標后,根據(jù)業(yè)務需求擬定各個指標展示的優(yōu)先級(主、次、輔)。 一般情況下,主要指標位于屏幕中央,多為動效豐富的地圖或翻牌器;次要指標位于屏幕兩側(cè)多為各類圖表;輔助指標的補充信息可不顯示或顯示于副屏或鼠標經(jīng)過顯示。以學校校情大屏為例:這里的關(guān)鍵指標是教學經(jīng)費投入、教學用房面積、多媒體教室座位等。  3.確定指標分析維度 同一個指標的數(shù)據(jù),從不同維度分析就有不同結(jié)果。很多小伙伴做完可視化設計,發(fā)現(xiàn)可視化圖形并沒有準確表達自己的意圖,也沒能向觀者傳達出應有的信息,可視化圖形讓人困惑或看不懂。出現(xiàn)這種情況很大程度就是因為分析的維度沒有找準或定義的比較混亂。  4.選定可視化圖表類型 當確定好分析維度后,事實上我們所能選用的圖表類型也就基本確定了。接下來我們只需要從少數(shù)幾個圖表里篩選出最能體現(xiàn)我們設計意圖的那個就好了。選定圖表注意事項:易理解、可實現(xiàn) (1)易理解:可視化設計要考慮大屏最終用戶,可視化結(jié)果應該是一看就懂,不需要思考和過度理解,因而選定圖表時要理性,避免為了視覺上的效果而選擇一些對用戶不太友好的圖形。 (2)可實現(xiàn):我們需要了解現(xiàn)有數(shù)據(jù)的信息、規(guī)模、特征、聯(lián)系等,然后評估數(shù)據(jù)是否能夠支撐相應的可視化表現(xiàn)。  5.了解物理大屏,確定設計稿尺寸 大屏一般分辨率比較高,如果不事先確定物理大屏尺寸,設計稿設計出來的效果被投放到大屏上就會有偏差失真。一般情況下,確定設計稿尺寸需要分兩種情況: (1)當投屏電腦與與大屏系統(tǒng)尺寸比例、分辨率一致時,設計稿的尺寸、分辨率以投屏電腦為準; (2)當投屏電腦與與大屏系統(tǒng)尺寸比例、分辨率不一致時,設計稿的尺寸、分辨率以物理大屏為準;  這里還需要注意的是:若物理大屏分辨率過高,可進行分辨率減半設計,但一般我們也不建議大屏用自適應方式,如果是自適應,系統(tǒng)就會按各自模塊的寬高比先計算實際值,一旦大屏內(nèi)容布局較多或指標計算復雜,則會非常影響大屏計算性能和實時分析能力。 6.頁面布局與劃分 尺寸確立后,接下來要對設計稿進行布局和頁面的劃分。這里的劃分,主要根據(jù)我們之前定好的業(yè)務指標進行,核心業(yè)務指標安排在中間位置、占較大面積;其余的指標按優(yōu)先級依次在核心指標周圍展開。一般把有關(guān)聯(lián)的指標讓其相鄰或靠近,把圖表類型相近的指標放一起,這樣能減少觀者認知上的負擔并提高信息傳遞的效率。 這里我們列舉了一些7種頁面布局的要點,應用場景和優(yōu)勢,大家可以看看,下面我們分別來給大家展示下:  (1)標準大屏 對于標準大屏來說,我們有兩種,一種是常規(guī)布局,一種是左右布局:  常規(guī)布局就是中間為主要指標,左右兩邊次要指標,經(jīng)常用在教育、房地產(chǎn)、政務等行業(yè)的數(shù)據(jù)分析展示中;左右布局就是重點區(qū)域擴大,左或右放置少量指標,經(jīng)常用在智慧園區(qū)、智慧工廠、智慧城市等。 (2)超大屏 對于超大屏來說,我們有三種,一種是均等布局,一種是故事布局,還有一種是君臣布局:   (3)異形屏 對于異形屏來說,我們有兩種布局,一種是縱向布局,一種是繁星布局。  縱向布局就是將頁面分割為上中下部分,主要的應用場景是展會;繁星布局就是滿屏都是各種各樣的指標,盡可能多地展現(xiàn),經(jīng)常用于日常運維、監(jiān)管人員使用。 7.可視化設計 在這一步驟中,我們主要是根據(jù)定義好的設計風格與選定的圖表類型進行合理的可視化設計。 目前來講大屏可視化主要有指標類信息和地理類信息兩大可視化數(shù)據(jù)。指標類信息可視化效果相對簡單易實現(xiàn),而地理類信息一般可視化效果酷炫,但是開發(fā)相對困難,需要設計師跟開發(fā)多溝通的。 地理類信息一般具有很強的空間感、豐富的粒子、流光等動效、高精度的模型和材質(zhì)以及可交互實時演算等特點,所以對于被投電腦、大屏拼接器等硬件設備的性能會有要求,硬件配置不夠的情況下可能出現(xiàn)卡頓甚至崩潰的情況,所以這點也是需要提前溝通評估的。 下面我們分別從定義設計風格、可視化顏色搭配和動效設置來看下。 (1)定義設計風格 可視化大屏的設計風格主要根據(jù)行業(yè)類型、客戶喜好、具體展示指標整體搭配,但總體一般以深色為主,這主要是因為大屏如果是淺色系長時間觀看會造成眼睛疲勞、刺疼,還一點就是淺色上面不是很適合體現(xiàn)動感光線等特效的展示。 當然大屏雖酷炫,但我們也不能忘記了為了炫酷而炫酷,實際我們還是要以展示具體指標為主要目的。另外數(shù)據(jù)是核心,場景是大數(shù)據(jù)呈現(xiàn)的承載體,這里我們列舉了一些場景,比如: ①場景使用具有金屬質(zhì)感的深青灰,符合理性的、冷靜的、智能化產(chǎn)品的個性; ②數(shù)據(jù)色彩使用透明、發(fā)光、具有未來感的高亮色,和場景形成強對比,使數(shù)據(jù)更為突顯、更具吸引力; ③為了強化客戶對于風險的感知,通過顏色區(qū)分數(shù)據(jù)的風險等級,更直觀的傳達數(shù)據(jù)的含義。如:高風險的使用紅色,紅色讓人聯(lián)想到危險、警報。  (2)可視化顏色搭配 色彩是最能給人直觀感受的,能夠直接的牽引用戶去尋找有效信息。整體色彩確定后,便運用色彩來劃分信息的層級關(guān)系,用主色調(diào)強調(diào)重點內(nèi)容,以引導用戶能夠清晰、明確、迅捷的識別重要信息。 圖表需要的顏色較多時,建議最多不超過12種色相。通常情況下人在不連續(xù)的區(qū)域內(nèi)可以分辨6〜12種不同色相。過多的顏色對傳達數(shù)據(jù)是沒有作用的,反而會讓人產(chǎn)生迷惑。關(guān)于這部分,前面我們已經(jīng)介紹過了,這里大家可以看看以下這些色卡來進行一步學習不同行業(yè)的顏色搭配。  (3)動效設置 在一些大屏項目中,有許多數(shù)據(jù)都是實時變化的,為了減少數(shù)據(jù)變化刷新時的突然性,我們也經(jīng)常會用到動效設計。 在整個動效設計的過程中,除過場動畫、數(shù)據(jù)的變化外,動效還肩負起增添空間感、平衡畫面和整合信息的作用。 但是在增加動效的同時,仍需考慮服務器在承載大量數(shù)據(jù)涌入的同時,是否能夠承載較多的動效,分析畫面與數(shù)據(jù)量,對動效部分進行適當取舍。使動效不必喧賓奪主,明確畫面中的重點進行展示。 8.頁面定稿與開發(fā) 實際上頁面開發(fā)階段并不是到了這一步才進行,這里說的頁面開發(fā)僅指前端樣式的實現(xiàn),實際上后臺數(shù)據(jù)準備工作在定義好分析指標后就已經(jīng)開始進行了,而我們當前的工作是把數(shù)據(jù)接入到前端,然后用設計好的樣式呈現(xiàn)出來。 這里可以按照以下幾個要點來繼續(xù)頁面定稿的核實  9.整體的細節(jié)調(diào)優(yōu)和測試 這部分是指頁面開發(fā)完成后,將真實頁面投放到大屏進行的測試與優(yōu)化。這里主要有兩部分工作: 第一,是視覺方面的測試:關(guān)鍵視覺元素、字體字號、頁面動效、圖形圖表等是否按預期顯示、有無變形、錯位等情況。 第二,是性能與數(shù)據(jù)方面的測試:圖形圖表動畫是否流暢、數(shù)據(jù)加載、刷新有無異常;頁面長時間展示是否存在奔潰、卡死等情況;后臺控制系統(tǒng)能否正常切換前端頁面顯示。 大屏實際上就是一個dashboard,可以通過代碼實現(xiàn),從設計到開發(fā),到最后運行,需要的周期很長,效果也不一定好。得心應手的數(shù)據(jù)可視化工具會使數(shù)據(jù)可視化的工作事半功倍。 比如,某BI有個專門的酷屏分析模塊,內(nèi)置百余種適合大屏的酷炫組件和3D特效,不用事先準備數(shù)據(jù),僅拖拽組件即可繪制一幅大屏藍圖,等設計完模板之后,就可以直接套用數(shù)據(jù)了。 1.組件介紹 組件可以說是大屏的核心內(nèi)容,大屏實際上就是由各種組件拖拽組成的。如果組件種類豐富,那配置一個大屏就基本上不用花很多時間,就跟拼圖一樣,把需要的圖表拼上去,調(diào)整一下就可以了。  △玫瑰圖組件  △花蕊餅圖組件  △動態(tài)魔方組件 詳見:有了這些可視化大屏組件,酷炫大屏玩得飛起 2.內(nèi)置模板 系統(tǒng)內(nèi)置20多套精美且免費的大屏模板,用戶可一鍵套用,助您快速高效地制作出酷炫大屏。   點晴模切ERP更多信息:http://moqie.clicksun.cn,聯(lián)系電話:4001861886 該文章在 2024/7/17 10:54:51 編輯過 |
關(guān)鍵字查詢
相關(guān)文章
正在查詢... |